
Roadshow 2016
ExtJS meets Electron
Turn your web app into a thick client
Press the space key to start
Hi everyone!
Let me introduce myself first.
What we will see today
Elec'what ?
And what about Ext JS?
A little use case
Conclusion
Elec'what ?

</> by GitHub
- Formerly known as Atom Shell
- First release: July 2013
- Open-source
- Made to build Atom editor
-
Easily create cross-platform installers and executables
- .sh, .exe
- .deb, .rpm, .AppImage
- .App

Under the hood
- NodeJS & the almighty V8 Engine
- Chromium & WebKit in their last version (bye bye )
- IPC Communication between windows
-
All you need for a perfect GUI
- Minimize, maximize, hide window in tray
- Menu bar
- Native file picker
- Desktop notifications

Only JS !
-
The "main" process
- One to control all
- All third-party modules you need
- Handles the whole application state and windows
-
The "renderer" processes
- One per window
- Communicate with the main process
- Handles the logic of you web pages

They use Electron

Atom |

Slack |

VSCode |

Docker |

WordPress |
Sencha |
And what about Ext JS ?
Electron
+
Sencha
=
M A G I C
The purpose of RIA
- Panels
- Toolbars
- Grids
- Context menu
The Ext JS components library is the perfect fit !
Don't forget the nav !

- Tree list
- Breadcrumbs
- Card Layouts
- Tabs
Easily build a fully organized & clear navigation
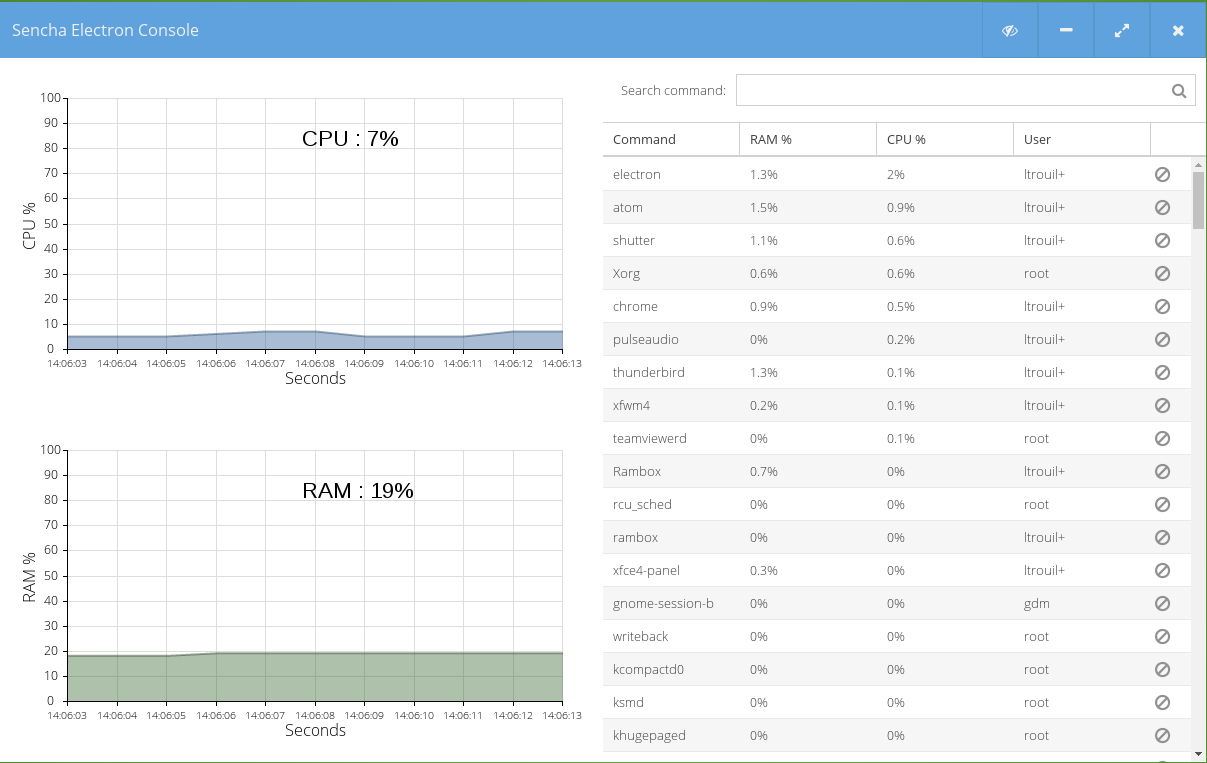
A little use case
Process handler with realtime visualization

- Panel header to drag the window around
- Buttons to handle window states

{
xtype: 'button',
handler: 'onMinimize',
cls: 'top-window-action',
iconCls: 'x-fa fa-minus'
},{
xtype: 'button',
handler: 'onPutOnTray',
cls: 'top-window-action',
iconCls: 'x-fa fa-eye-slash'
}
onMinimize: function() {
require("electron")
.remote.BrowserWindow.getFocusedWindow().minimize();
},
onPutOnTray: function() {
var ipc = require('electron').ipcRenderer;
ipc.send('put-in-tray');
}
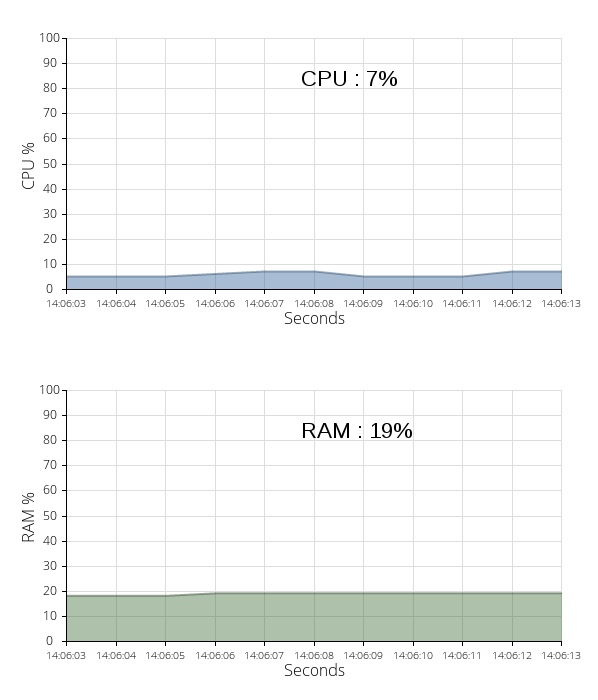
Real-time cartesian charts

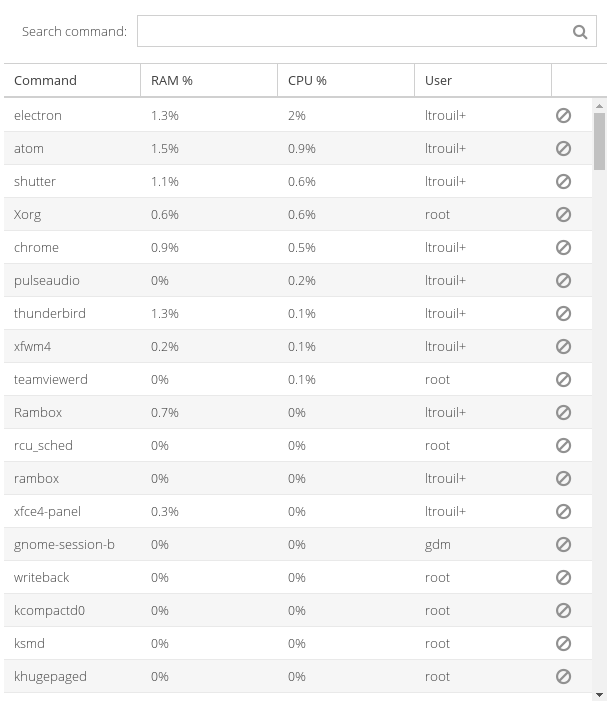
- Real-time loaded grid panel
- Text field as grid filter

global.processSensor = require('./sensors/process');
global.ramSensor = require('./sensors/ram');
global.cpuSensor = require('./sensors/cpu');
var processSensor = require('electron').remote.getGlobal('processSensor');
var ramSensor = require('electron').remote.getGlobal('ramSensor');
var cpuSensor = require('electron').remote.getGlobal('cpuSensor');
...
processSensor.poll();
ramSensor.poll();
cpuSensor.poll();
...
var processesData = processSensor.currentValue;
var ram = ramSensor.currentValue;
var cpu = cpuSensor.currentValue;
...
this.getStore('processes').loadData(processesData);
this.addRamValue(ram);
this.addCpuValue(cpu);