Le constat
La gestion du multilinguisme (où internationalisation) dans les applications est un problème fonctionnel récurrent, qui avec Ext JS est souvent traité lors de la phase de développement. Le cas de Ext JS 6 ne déroge pas à la règle et introduit par ailleurs de nouvelles problématiques.
Avant de proposer des solutions concrètes, revenons sur la problématique en elle-même.
Il s’agit aujourd’hui de permettre aux utilisateurs de choisir leur langue préférée lors de l’utilisation de leurs applications. Pour utiliser un terme plus technique, on parle souvent de « i18n » ou « internationalisation »: c’est à dire la capacité qu’à une application à être traduisible. Attention, cela ne se cantonne pas simplement à des compétences en traduction de libellés mais englobe des considérations et contraintes techniques, des besoins fonctionnel, des contraintes de temps, etc…
Bien que Sencha fournisse une solution « i18n » fonctionnelle, cette dernière reste perfectible, notamment parce qu’elle introduit certaines contraintes et s’avère mal adaptée aux prérogatives des différents acteurs du monde de l’entreprise. Par ailleurs, la documentation est sommaire et montre un système monolithique, laissant peu de place aux adaptations.
La voie officielle Ext
Vous pouvez retrouver plus en détails la solution officielle, avec ses avantages et ses inconvénients, dans un poste de Saki sur son propre blog : http://extjs.eu/localization-of-ext-applications/. Ce qu’il est important de retenir à ce stade, c’est que cette solution :
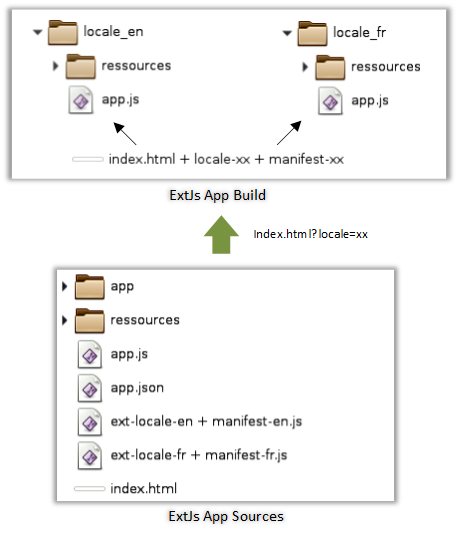
- demande l’écriture de fichiers de langues (singleton ou override) directement dans l’application pour qu’ils puissent ensuite être incorporés au « build » de production,
- va générer, grâce à l’outil Sencha Cmd, autant de « build » de production de la même application que de langues définies dans la configuration,
- nécessite de recharger entièrement l’application à chaque changement de langue,
- ne permet pas facilement de charger des ressources supplémentaires avant le démarrage de l’application,
- n’autorise pas plusieurs langues au même moment, sur des parties différentes de l’application

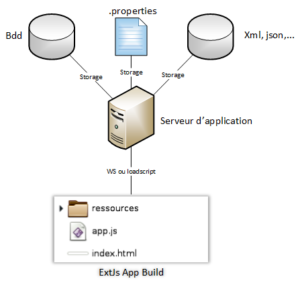
Externalisation des sources de langues
- les modifications des sources de langues ne nécessitent pas de reconstruire l’application, elle sont prises en compte directement après le rechargement,
- les personnes qui sont en charges de la traduction de l’application ne sont pas forcément les mêmes que celles qui sont en charge d’écrire le code.
La solution élégante
Commençons par suivre les recommandations du guide de développement de Sencha ainsi que ce conseil Saki dans son article de blog : changer les données de traduction avant que notre vue principale soit construite.
Il s’agit là d’un procédé assez proche de ce que l’on pouvait faire avant la version 5 de Ext JS, lorsque l’on ajoutait des dépendances à des ressources spécifiques dans le fichier « index.html » de l’application.

Pour commencer, nous allons stocker les traductions sous forme de variables contenues dans une classe « singleton », comme ceci :
Cela va permettre d’y accéder depuis n’importe quel endroit de l’application. Comment ? Aussi simplement qu’en tapant Jnesis.Labels.button ou Jnesis.Labels.title.
L’intérêt de cette approche, en comparaison à l’utilisation « override », est de pouvoir centraliser l’ensemble des traductions dans un même fichier et de pouvoir mutualiser l’utilisation d’une même variable à différents endroits dans le code, comme indiqué plus haut.
L’idée maintenant est de venir surcharger ce fichier de langue par défaut (« Jnesis.Labels ») avec les traductions de la langue choisie.
Pour cela, deux cas sont envisagés :
Récupérer des informations au travers de web-services
Ou les données renvoyées par le serveur ressembleraient à ceci :
Il faudra alors parser les données JSON récupérées et surcharger notre singleton de traduction avec ces-dernières :
Charger directement des fichiers de « override » Ext JS via la fonction Ext.Loader.loadScript() :
Une fois le chargement de nos traductions mis en place, il faut maintenant affecter ses traductions aux différents labels, titres etc… de notre application. Pour cela, nous allons profiter des mécanismes d ‘héritage du framework et définir une nouvelle propriété (« localized » par exemple) sur le composant de base pour y gérer les attributs à traduire.
Cette propriété n’est qu’un simple objet JavaScript contenant des clés et des valeurs (rappelez-vous des Jnesis.Labels.button et Jnesis.Labels.title).
Et pour que la valorisation des variables de traductions ne se fasse pas au moment de la déclaration, mais uniquement lorsque l’objet « localized » est parcouru, nous allons passer ces clés sous forme de chaînes de caractères :
Il reste alors qu’à interpréter cette nouvelle propriété « localized » en réalisant une surcharge de la méthode « initComponent » de la classe de base « Ext.Component » et à évaluer les clés passées pour que cela puisse s’appliquer peu importe le composant Ext JS utilisé :
Grâce à cela, vous obtenez une solution qui fonctionne à n’importe qu’elle niveau de hiérarchie dans la déclaration de composant, aussi bien sur la configuration d’un conteneur que sur celle de ses items, et cela de tacon transparente.
Pour aller plus loin
La solution proposée fonctionne avec les versions 5 et 6 (classique) du framework Ext JS. Elle pourrait encore être améliorée sur certains points, vous trouverez ci-dessous les adaptations complémentaires possibles déjà réalisées par le passé par Jnesis :
- Déporter les fonctions de chargement et leurs traitements associés dans une classe spécifique de type « Ext.mixin.Mashup » qui permet de s’assurer que l’ensemble de ces traitements sont réalisés avant le chargement en mémoire de la classe sur laquelle la « mixin » est posée.
- Assurée une compatibilité avec la version moderne de Ext JS 6, la fonction « initComponent » n’existant pas, il faudrait regarder du coté de la propriété « config » et de la génération de méthode « apply » associée.
- Charger et interpréter les variables de traduction de façon dynamique, sans avoir à recharger l’intégralité de l’application.
Le code source est disponible ici.