Objectif
Dans cet article nous allons vous montrer comment à Jnesis nous intégrons Font Awesome 5 aux application Ext JS 6.
Qu’est ce que Font Awesome 5 ?
Font Awesome 5 a été publié en Décembre 2017 et offre de nombreuses évolutions par rapport à la version 4. Pour n’en citer que quelques unes :
- De nouvelles icônes
- 4 jeux de caractères : solid (fas), regular (far), light (fal) et brand (fab) au lieu d’un seul (fa)
- Toujours une version GPL mais aussi une version PRO payante avec les icônes « light » (fal) et parfois les icônes regular (far)
- Toujours la possibilité de contrôler le style des caractères avec CSS mais aussi maintenant avec SVG
Comment Ext JS intègre t-il Font Awesome ?
Le thème utilisé a son importance. Il peut s’agir d’un thème utilisant de façon native le package Font Awesome intégré à Ext JS (packages/font-awesome) comme c’est le cas du thème par défaut Triton, cf theme-triton/package.json :
Il peut aussi au contraire s’agir d’un thème où Font Awesome est optionnel comme le thème Neptune. Dans ce cas le requires se fait dans app.json :
Le package Ext JS font-awesome utilise Font Awesome 4.7, il va donc falloir adapter nos applications pour utiliser Font Awesome 5.
Pour cet article, notre application de test consistera en une application basique nommée MyApp générée via un simple :
Il s’agira d’une application universelle (universal) sur la base du thème Ext JS 6 par défaut : triton.
Elle va comprendre l’icône fa-user de Font Awesome 4.7 et l’icône fa-glasses apportée par Font Awesome 5.
Nous utiliserons l’icône fa-user dans ses 4 versions, la version Font Awesome 4 et les 3 versions Font Awesome 5 : solid, regular et light.
Lorsque l’on utilise uniquement Font Awesome 4.7, voilà ce que l’on obtient :
On remarque que les préfixes fas, far et fal sont « ignorés » par Font Awesome 4.7 et que fa-glasses est inconnu.

Passer à Font Awesome 5 – Solution rapide
Téléchargez le fichier font-awesome-531.zip
Dézippez l’ensemble dans un répertoire packages/local/font-awesome-531 au niveau de votre application ou de votre workspace.
Modifiez le fichier app.json de votre application pour utiliser font-awesome-531 au lieu de font-awesome.
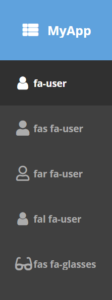
Rebuildez, et voilà le résultat !

Avec le thème Triton, la solution permet toujours d’utiliser les icônes de Font Awesome 4.
Le caractère fal fa-user (PRO) sera inconnu mais c’est le caractère du jeu Font Awesome 4 qui va être utilisé.
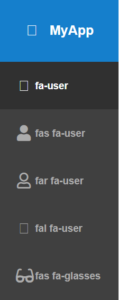
Attention tout de même, si l’on avait utilisé le thème Neptune, la solution ne permettrait plusd’utiliser les icônes de Font Awesome 4.
Le caractère fal fa-user (PRO) sera inconnu et rien ne va le remplacer.

Version payante (PRO) de Font Awesome 5
Sans l’avoir nous même essayée, la procédure pour intégrer également les icônes PRO devrait être très similaire. Il suffirait vraisemblablement d’ajouter les fichiers complémentaires au répertoire resources/font (EOT, TTF, WOFF, SVG et WOFF2). Voir la solution détaillée en bas de page.
Notes et limitations
- N’utilisez plus le préfixe de police x-fa
- Seul le thème Triton vous permettra encore d’utiliser également les icônes Font Awesome 4
- Les glyphes Font Awesome 5.3.1 devront utilisés les familles de Font suivantes :
- ‘Font Awesome Free’
- ‘Font Awesome Brands’
- [Probablement quelque chose comme ‘Font Awesome Pro’] pour les icônes de la version payante
Exemple :
Que contient notre package ?
Si vous ne souhaitez pas utiliser le package que nous avons conçu parce que :
- vous voulez essayer par vous-même
- ou simplement comprendre en détail comment notre solution fonctionne
voici la procédure à suivre en détails…
La procédure consiste à ajouter Font Awesome 5.3.1 au workspace ou à l’application sous forme d’un nouveau package que nous l’appellerons font-awesome-531.
Ce nouveau package vient REMPLACER la référence à l’ancien package nommé font-awesome. Pour autant, dans le cas du thème triton, nous ferons en sorte que notre nouveau package intègre les version 5.3.1 ET 4.7, les caractères des 2 versions resteront utilisables pour le thème triton.
- Selon que votre application fasse partie d’un workspace ou non, générez le package font-awesome-531 au niveau du workspace OU de votre application
- Copiez le fichier ext/packages/font-awesome/sass/etc/all.scss vers font-awesome-531/sass/etc (il s’agira normalement plutôt de remplacer un fichier vide)
- Copiez le fichier ext/packages/font-awesome/sass/src/all.scss vers font-awesome-531/sass/src
- Créez un répertoire fonts dans packages/local/font-awesome-531/resources
- Copiez les fichiers ext/packages/font-awesome/ressources/fonts/ vers font-awesome-531/resources/fonts pour également ajouter les icônes Font Awesome 4 dans votre nouveau package.
- Téléchargez Font Awesome 5.3.1 ici
- Copiez tous les fichiers depuis fontawesome-free-5.3.1-web/webfonts vers packages/local/font-awesome-531/resources/fonts (EOT, TTF, WOFF, SVG et WOFF2)
- Copier les fichiers sass depuis fontawesome-free-5.3.1-web/scss vers font-awesome-531/sass/etc
- Modifiez le fichier font-awesome-531/sass/src/all.scss comme suit :
- Modifiez le fichier package.json du nouveau package comme suit en replaçant le bloc « sass » par ce qui suit (ceci ajoute également le bloc « resources » pour que font-awesome-531 soit ajouté au ressource du build) :
- Il ne restera plus qu’à modifier le fichier app.json de votre application pour utiliser font-awesome-531 au lieu de font-awesome :