Pourquoi effectuer une migration ionic 3 vers 4 ?
Ionic 4 a été publié en Janvier 2017 et offre de nombreuses évolutions par rapport à la version 3.
Pour n’en citer que quelques unes :
- Le framework a été entièrement reconstruit à partir de zéro à l’aide d’API Web standard, et chaque composant est conditionné en tant que composant Web*.
- Contrairement à Ionic 3, le système de routage permet d’avoir des url et d’y passer des paramètres, ce qui simplifie la navigation, notamment pour les applications web progressives(progressive web app ou PWA).
- La montée en version d’Angular (passage de la version 5 à la version 8) de RxJS (passage de la version 5 à la version 6), avec toutes leurs nouveautés.
* Cette nouvelle version dispose donc de nombreux avantages. Il est désormais possible, grâce aux composants web de créer un composant sur une application Ionic, et de le réutiliser par exemple dans une application Angular (ou l’inverse !)
Outre ces nouveautés, Ionic 4, une montée en version régulière d’une application ou d’un logiciel est toujours une bonne pratique, car elle permet de résoudre des problèmes de compatibilité, de sécurité et de profiter des dernières nouveautés du framework. La performance des applications est également accrue de plus de 50%, notamment sur le temps initial de chargement de l’application.
Comment procéder ?
Création de l’application sous Ionic 4
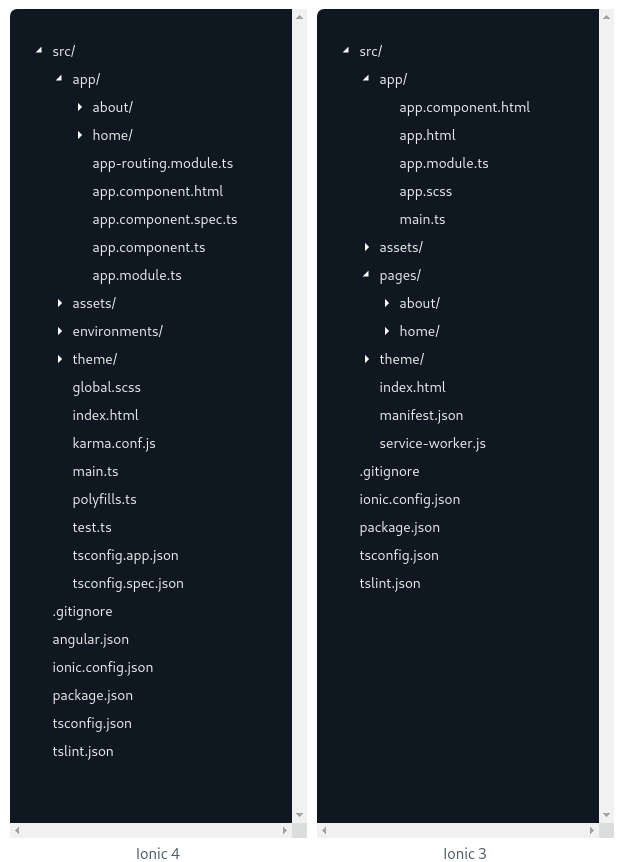
La position des différents dossiers ayant largement évolué, la meilleure façon d’initialiser la migration vers Ionic 4 est de créer une nouvelle application avec la nouvelle version 5 de l’interface en ligne de commande d’Ionic.

Ionic préconise alors de copier le contenu des différents éléments statiques, notamment les styles de l’application, services ou fichiers de configuration vers les nouveaux dossiers prévus dans la version 4.
Migration des composants
La migration d’un composant s’effectue en plusieurs étapes. La première concerne la vue avec le fichier html, avec son style, avant de mettre à jour la logique métier.
Migration visuelle
Les deux plus grands challenges sont alors de migrer l’ensemble des composants de la version 3 vers les composants web de la version 4.
Pour exemple, la migration d’un simple bouton est alors la suivante : Migration d’un bouton.
Pour certains composants, liés à des données, la migration a cependant été beaucoup plus importante, notamment en ce qui concerne la migration des formulaires, avec les ion-input.
La migration, même pour un simple bouton ne s’arrête cependant pas ici ! Du fait de la création de réels composants web, le style des boutons s’applique d’une manière différente : C’est le shadow DOM. Cela apporte de nombreux avantages: il est possible par exemple d’appliquer des styles bien précis à un seul nœud du DOM, sans que tout le reste de l’application soit impacté. Il est important de prendre cela en compte lors de la migration des composants car l’intérieur des shadow root n’étant plus atteignable par des sélecteurs CSS extérieurs.
L’autre effet du passage aux web components est que les styles appliqués en version 3 ne fonctionnent plus nécessairement dans la version 4 car l’arbre de rendu est modifié. C’est la, sans doute que se trouve la partie la plus longue d’une migration vers Ionic 4 ; Le bouton, stylisé avec une couleur rouge en version 3, ne fonctionnera plus après la migration :
Le DOM généré pour la version 3 :
Le DOM généré pour la version 4 :
Pour cet exemple basique, on utilise pour la version 4 les custom properties du composant :
Migration de la logique métier
Maintenant que le visuel de l’application est à nouveau cohérent avec la version 3, on veille à ce que la logique métier fonctionne encore. On note de nombreux changements dans la version 4 d’Ionic, notamment au niveau du cycle de vie de l’application.
Le cycle de vie de l’application représente différentes fonctions qui sont exécutées à différents stades du chargement de l’application. Dans Ionic 4, les différentes méthodes existantes sont représentées ci-dessous :
Ainsi, la méthode ionViewDidLoad() a par exemple été remplacée par la méthode supportée par Angular ngOnInit(). Si du code Ionic est migré vers la version 4 est exécuté dans la méthode ionViewDidLoad(), il ne sera donc plus exécuté, sans pour autant générer d’erreur ! Cet exemple montre qu’il est important de prêter une attention particulière à tous les points de la migration.
Dans tous les cas, une lecture générale de l’ensemble du code est requise afin de vérifier si les méthodes de chaque composant sont encore maintenues par les nouvelles versions d’Ionic, Angular, RxJS…
Bonnes pratiques
Même si le but d’une migration n’est pas de réécrire le code métier, on se retrouve cependant parfois contraint d’adapter du code source qui utilise des fonctions ou des plugins dépréciés ou plus supportés par les nouvelles versions d’Ionic ou de Angular/RxJS.
C’est par exemple le cas de la fonction throw de RxJS qui était utilisé pour enregistrer les erreurs de chaque requête HTTP: cette méthode était donc dupliquée pour chaque requête.
Dans les nouvelles versions d’Angular, on utilise HttpInterceptor qui simplifie énormément la gestion des erreurs HTTP, car elle enregistre les erreurs de l’ensemble des requêtes de l’application en une seule fonction pour toute l’application.
Migration des plugins cordova vers capacitor
Les plugins cordova permettent d’accéder aux éléments matériels des appareils sous Android et IOS. Ils permettent par exemple d’accéder à l’appareil photo ou encore coordonnées GPS. La migration peut être une tache relativement fastidieuse car certains plugins, développés par la communauté ne sont pas compatibles avec la version 4 d’Ionic.
Nous avons par exemple remplacé le plugin cordova cordova-plugin-ionic-webview qui sers à faire des zoomes dans une image avec le multi-touch par un composant ionic-img-viewer qui n’est pas un plugin cordova.
Avec Ionic 4, l’équipe d’Ionic conseille fortement de migrer cordova vers capacitor qui est une solution open source développée par l’équipe d’Ionic. Avec ce nouveau framework, les plugins seront plus orientés PWA / web, contrairement aux plugins cordova qui ne sont en général compatibles uniquement sur iOS et Android. De plus, cordova est un projet maintenu par des bénévoles, et il a récemment eu des difficultés à se tenir à jour avec les derniers changements des plates-formes natives car iOS et Android subissent constamment des changements, qu’il s’agisse de nouvelles mises à jour de système d’exploitation ou de nouveau matériel.
Depuis fin 2019, l’Apple store indique qu’il n’acceptera bientôt plus les applications qui utilisent UIWebView, la webview historiquement utilisée par cordova. Même si cette webview n’est plus utilisée depuis très peu de temps par cordova, il reste des références dans certains plugins cordova qui empêcheront peut-être une soumission future sur le magasin d’application d’Apple.
Capacitor utilise par défaut la webview WKWebView qui est la webview conseillée et non dépréciée par Apple.
Notre retour d’expérience
Après avoir achevé des migrations sans point de blocages particulier, nous pouvons souligner les points suivants :
- Plus la logique métier est claire et bien organisée, plus la migration sera rapide,
- Plus les bonnes pratiques de la version 3 sont respectées, plus la migration sera rapide,
- Partir d’une nouvelle application Ionic 4 sera toujours plus efficace que d’essayer de monter à la main les versions des différents modules via le node package manager.
Le guide de migration officiel est disponible sur le site officiel d’Ionic
N’hésitez pas à nous contacter si vous souhaitez vous faire accompagner par des experts ionic dans votre démarche de migration ou pour réaliser un audit préliminaire.