Le constat
Parmi les plugins de l’écosystème Extjs, il en est un particulièrement pratique : le plugin rowediting.
Ce plugin étend les fonctionnalités des grilles en permettant l’édition de chacune de ses lignes. On évite ainsi le développement d’un formulaire de saisie, ce qui, d’un point de vue ergonomique et économique, peut être très intéressant.
Mais comment modifier l’ergonomie des boutons du plugin en remplaçant le texte des boutons par des icônes ?
En réalité, il n’existe pas de mécanisme dans la documentation du plugin permettant d’atteindre cet objectif. Il est nécessaire d’avoir recours à un override pour y parvenir.
La mise en oeuvre devrait donc suivre les étapes suivantes:
- mise en place du store, de la grille et des différentes fonctionnalités (ajout d’éléments dans le store par exemple)
- mise en place du plugin rowediting
- customisation du plugin
Comme c’est souvent le cas dans le développement logiciel, tout ne s’est pas déroulé comme prévu.
Nous avons constaté:
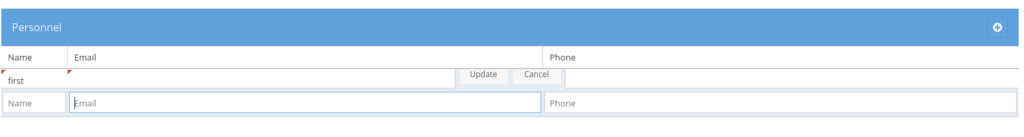
- un problème d’affichage des boutons du plugin.
- dans le cas où la grille est vide, et que sont ajoutés des éléments manuellement dans son store, l’édition de certaines lignes pose problème, puisque les boutons sont en partie masqués par le header de la grille.

Notre solution
Après quelques recherches, nous ne sommes pas les seuls à avoir constaté ces problèmes. Un ticket de bug a été ouvert à ce sujet, mais aucune solution officielle n’est actuellement disponible. Une solution est toutefois proposée sur le forum Sencha à l’adresse suivante : https://www.sencha.com/forum/showthread.php?305665-RowEditing-Buttons-not-visible.
Cette solution, complétée par l’ajout d’un minHeight sur la grille règle notre problème.
La customisation des boutons demande:
- une surcharge du constructeur de la classe Ext.grid.RowEditorButtons
- l’ajout de propriétés dans la surcharge de la classe Ext.grid.RowEditor:
La propriété useButtonText permet de signifier que l’on ne souhaite pas utiliser le texte et permet donc d’afficher les icones.
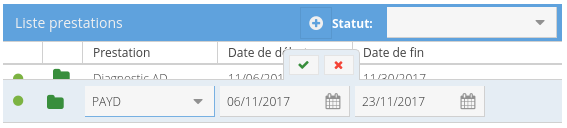
Les propriétés saveBtnIconCls et cancelBtnIconCls permettent de renseigner la propriété iconClsdu bouton visé. On peut alors personnaliser ces boutons comme on le souhaite, comme indiqué dans l’exemple ci-dessous :
Et le rendu final des boutons :

Le code source est disponible ici.