Sencha ExtJS is still a great piece of front-end technology, and you still have this big application around, which still works pretty great but slowly turning outdated with an increasing risk of not being supported by new Web browsers or new hardware (technical debt).
Of course, you can rewrite the whole thing from scratch in a more up to date technology if you have the time and the money to do so.
However at Jnesis we support our customers with more effective strategies that could enable a smoother transition from Ext JS to modern front-end frameworks (e.g. React, Angular).
We are going to take a look at the different strategies to migrate Extjs to another framework.
"Ext JS as a host for modern components" strategy
Keep the existing Ext JS app and progressively integrate modern components within it (e.g. React). This way you can migrate old screens progressively and even add new ones in modern technology throughout the process.
The last step is reached when all screens are migrated, then you can get rid completely of the Ext JS part and switch completely to a modern app as a host.
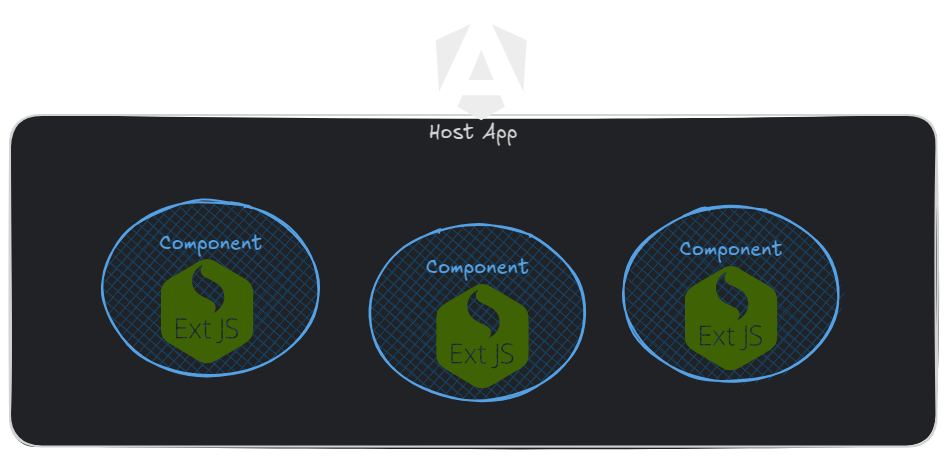
"Modern app as a host for Ext JS components" strategy

Create a new modern app (e.g. Angular) and immediately embed your Ext JS screens and components within it. This first step is a bit stiff, but once done, you’ll be able to migrate old screens progressively while adding new ones directly in the target modern technology.
Once all screen are migrated, there will be nothing more to do than just removing the Ext JS library.
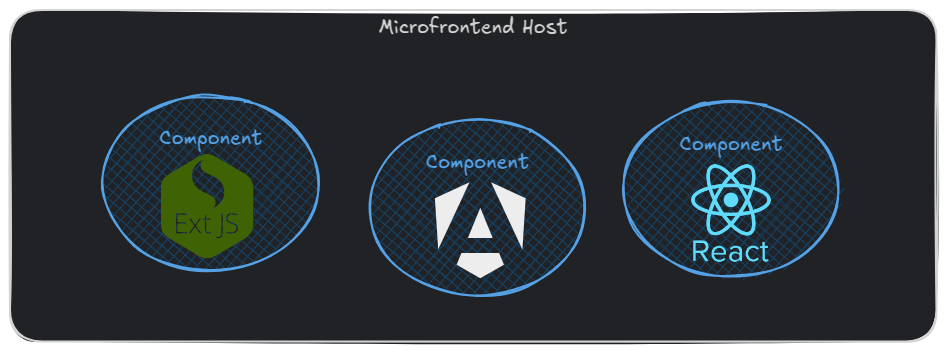
The microfrontend strategy

Use a microfrontend framework as a host to combine multiple front-end technologies.
The microfrontend will be responsible for coordinating data exchange between components and screens of different technologies (e.g. Ext JS, React, Angular, …).
As with other strategies it is recommended to progressively replace Ext Js components by modern ones.
The end result is not a React or Angular app, it is a microfrontend app which uses React and/or Angular for each screen part.
Summary and conclusion, different strategies to migrate from ExtJS to another framework
| Ext JS host | Modern app host | Microfrontend host | |
| First step | Quick | Slower | Slower |
| Data exchange between Ext JS and modern technologies | Handled manually | Handled manually | Handled by microfrontend framework |
| Build system | Handled manually, could be quite complicated on old Ext JS versions to integrate modern build | Handled manually | Usually facilitated by the microfrontend framework which is meant to be used with heterogeneous technologies |
| Last step | Slower | Quick | Quick |
| Main risk | You are still running a real Ext JS app until the very end of the migration process | The microfrontend in itself also could get outdated and turn into technical debt |
As an ExtJS specialist, Jnesis has done great things with Ext JS providing great apps at a cost effective price to our customers.
Now the world is moving toward “modern” front-end frameworks and so should you.
Don’t hesitate to get in touch with our specialists to help you to leverage a smart solution to migrate from Extjs to another framework the best possible way, without breaking the bank or stalling you project for months or even years.