The facts
Among the plugins that the Ext JS ecosystem has to offer, one is a particularly useful one: the rowediting plugin. This plugin extends the functions of the grids by individually allowing the edition of each line as a whole.
This is an economic and user-friendly alternative to cellediting, the development of an edition form or the usage of the very restrictive property grid.
But how to customize this plugin? What about for instance modifying the layout of the action buttons by replacing text with icons?
The plugin is not open to such customization, this requires an override.
Implementation should therefore be done following these steps:
- setting up the store, the grid and the different functionalities (adding items into the store for example)
- applying the rowediting plugin to the grid
- customizing of the plugin
As often in software development, that seems straightforward, but this required extra tricks.
What didn’t happen as expected:
- a problem displaying the plugin buttons.
- if the grid is empty, and items are manually added in its store, the edition of some lines is an issue since the buttons are partially hidden by the grid header.

Our solution
We were not the first trying to achieve this, the discussion here even led to a ticket on the Sencha side. The following thread on the Sencha forum was very helpful to solve the problems we faced: https://www.sencha.com/forum/showthread.php?305665-RowEditing-Buttons-not-visible
It only required the addition of a minHeight on the grid and everything was fine.
The customization of the buttons requires:
- an override of the class constructor : Ext.grid.RowEditorButtons
- adding properties on the Ext.grid.RowEditor class override
Note that the useButtonText property is used to indicate that we don’t want to use the text, we want to display icons instead.
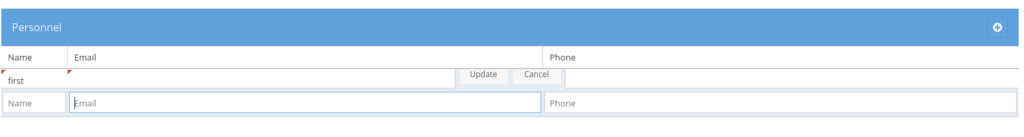
The saveBtnIconCls and cancelBtnIconCls properties are used to populate the iconCls property of the targeted button. These buttons are customizable as shown in the example below:
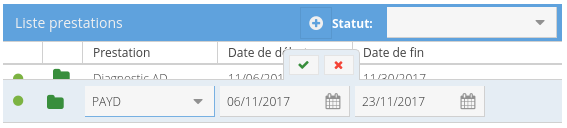
And the final rendering is:

The source code is available on our github here.