Objective
In this blog article, we will see how we at Jnesis we proceed to integrate Font Awesome 5 to our Ext JS 6 applications.
What is Font Awesome 5?
Font Awesome 5 has been released in Decembre 2017. It offers many new featurescompared to the version 4. Among others :
- New icons
- 4 new character sets : solid (fas), regular (far), light (fal) and brand (fab) instead of a single one for the version 4 (fa)
- Still a GPL (free) version but also a chargable PRO version coming with the light (fal) icon and sometimes the the regular (far) icon
- Still the option to control the style of a character using CSS but also now using SVG
How does your Ext JS application run Font Awesome?
It depends on the selected theme. It could be a theme using natively the Font Awesome package integrated to Ext JS (packages/font-awesome) as for example the default Ext JS 6 theme Triton, cf theme-triton/package.json:
or by opposition a theme that can optionally use Font Awesome like the Neptune theme. In this case the requires is done within your application app.json file:
Unfortunately Ext JS 6 is shipped with Font Awesome 4.7 so we will have to adapt our application to take advantage of Font Awesome 5.
In the context of this blog article, we created a sample application called MyApp generate through a standard Sencha Cmd command:
The application uses both the the classic and modern toolkits (universal) and runs the default theme: triton.
It is composed of an standard icon also available in Font Awesome 4.7 called fa-user and a new icon available in Font Awesome 5 called fa-glasses.
We will use the fa-user icon in its 3 different flavors: solid, regular et light.
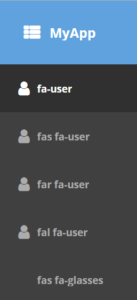
When using Font Awesome 4.7 only, here is what we get:
Note that the fas, far and fal prefixes are “ignored” with Font Awesome 4.7 and fa-glasses is unknown.

Move to Font Awesome 5 – Fast track
Download the file font-awesome-531.zip
Unzip the content into your application or workspace in a new folder called packages/local/font-awesome-531.
Update your application app.json file to use font-awesome-531 in place of font-awesome.
Rebuild, let’s get started!

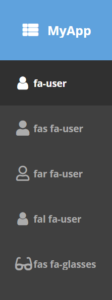
With the Triton theme, our solution still allows using Font Awesome 4 icons.
The character fal fa-user (PRO) won’t be found but the equivalent caracter from Font Awesome 4 will be used instead.
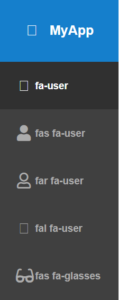
Warning, if it has been the Neptune theme, our solution no longer allows using Font Awesome 4 icons.
The character fal fa-user (PRO) won’t be found and nothing will replace it.

Chargable version of Font Awesome 5 (PRO)
Even if we haven’t actually tried to integrate this icon set so far, the procedure should(hopefully) be very similar:
- Add additional font files the resources/font folder (EOT, TTF, WOFF, SVG and WOFF2), see last section of this blog article.
Additional notes and limitations
- Don’t use the x-fa prefix that precised the font type
- Only the Triton theme still allows using the Font Awesome 4 icons in combination with the version 5 ones
- glyphs font families will be the following ones:
- ‘Font Awesome Free’
- ‘Font Awesome Brands’
- [Probably something like ‘Font Awesome Pro’] for the chargable PRO version
Exemple :
What does the package contain?
If you really don’t want to use our package or just want to do it by yourself and better understand what the package contains, here are some more details.
The procedure consist in adding Font Awesome 5.3.1 to the workspace or the application in form of a new package. We will call this package font-awesome-531.
This new package will REPLACE the reference to the former one called font-awesome. However, this is not going to be a one to one full replacement when using Triton, we’ll make sure our new package also integrate the version 4.7 of Font Awesome, characters of both Font Awesome versions will remain usable when using triton.
- generate the font-awesome-531 package at the worskspace OR application level
- Copy ext/packages/font-awesome/sass/etc/all.scss into font-awesome-531/sass/etc(Should be replacing an empty file actually)
- Copy ext/packages/font-awesome/sass/src/all.scss into font-awesome-531/sass/src
- Create a new fonts folder within packages/local/font-awesome-531/resources
- Copy all files within ext/packages/font-awesome/ressources/fonts/ into font-awesome-531/resources/fonts in order to also have Font Awesome 4 icons in the new package.
- Download Font Awesome 5.3.1 here
- Copy all file from fontawesome-free-5.3.1-web/webfonts into packages/local/font-awesome-531/resources/fonts (EOT, TTF, WOFF, SVG and WOFF2)
- Copy sass files from fontawesome-free-5.3.1-web/scss into font-awesome-531/sass/etc
- Update font-awesome-531/sass/src/all.scss as follows:
- Update package.json of the new package as follows by replacing the “sass” code bloc and adding the “resources” code bloc in order for font-awesome-531 to be added to the build resources):
- And finally update your aplication app.json file to reference font-awesome-531 in place of font-awesome